Style
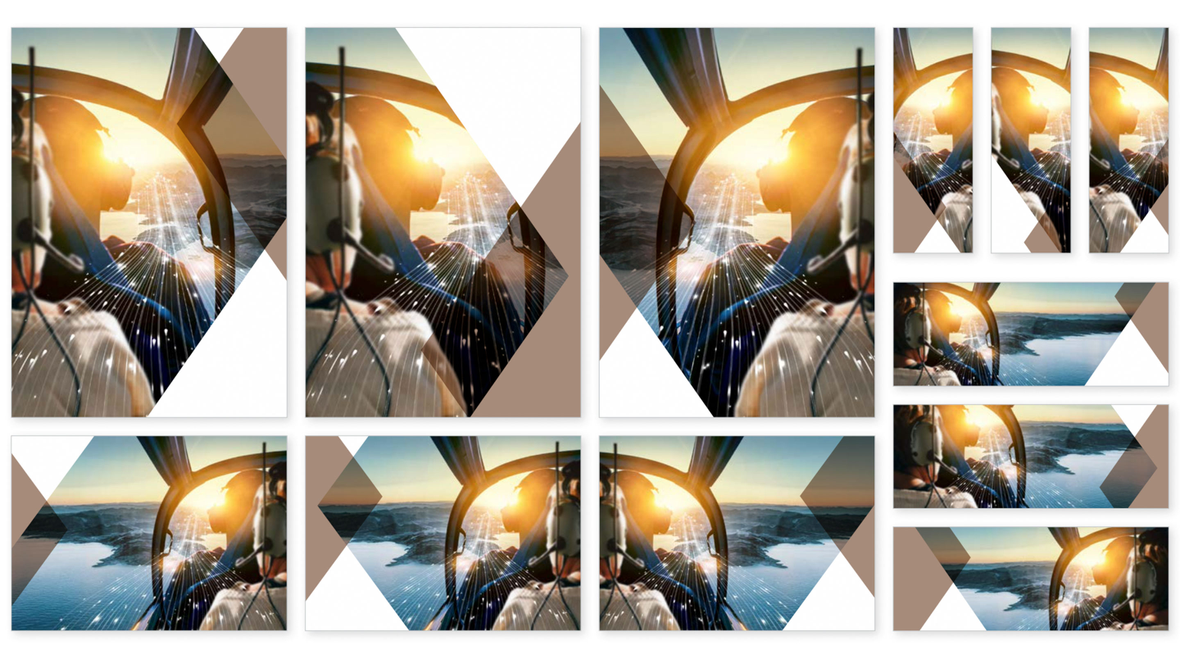
The Komax Group design concept is based on two overlapping rhomboids which represent cutters used in wire manufacturing. These predefined shapes can be scaled individually and overlaid creatively as appropriate. Do not rotate or otherwise manipulate them.
The white areas, resulting from the overlapping of the rhomboids, do not constitute an independent creative design element.

The large shape serves as picture holder. The smaller, copper-colored shape mostly holds a headline (with or without cut) or may be placed on a page for added creative appeal.

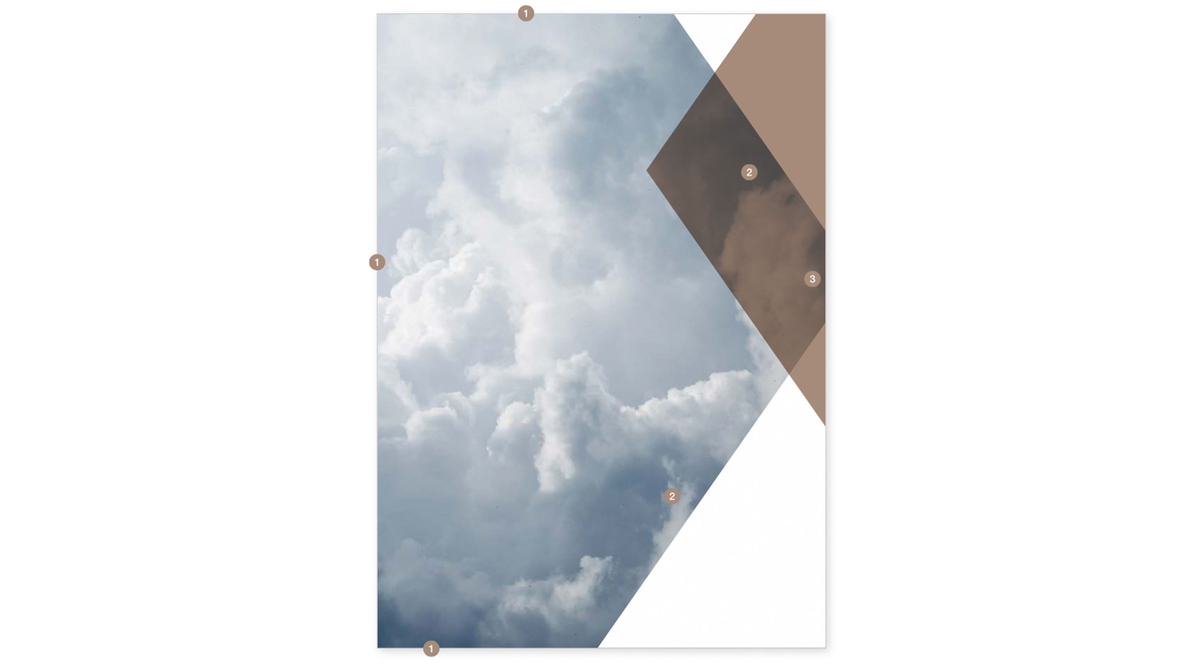
- SizeScale the rhomboid picture shape to allow it to bleed off on at least three sides of the design item.
- Visible edgesA maximum of two of the edges of the picture shape will therefore remain within the design.
- Visible cornersNo more than one of the corners may be visible in the final page design, preferably the right or left one.
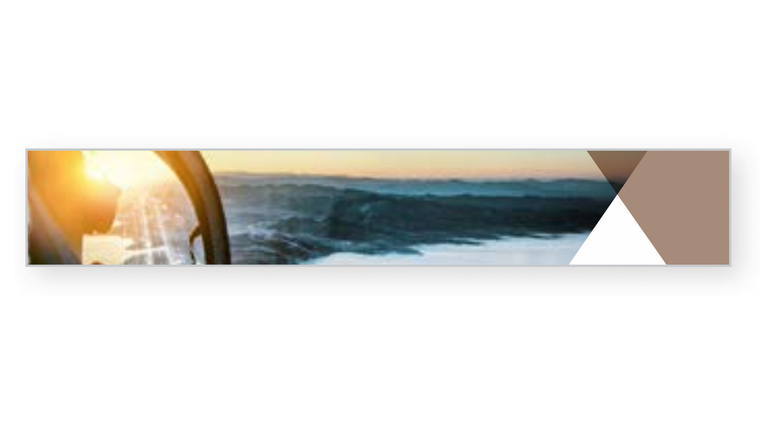
There are applications (for example, adhesive foils on a trade show booth) where a multiplying overlap of the two rhomboids is not possible. For this case, the three triangles are adhered with three different color foils.
Light copper
CMYK 10 / 17 / 22 / 12
RGB 211 / 195 / 182
PMS 406
NCS S 2005-Y80R
HEX d3c3b6
Extra light copper
CMYK 5 / 9 / 11 / 6
RGB 233 / 223 / 217
PMS Warm Gray 1
NCS S 1502-R
HEX e9dfd9
Copper
CMYK 20 / 35 / 40 / 25
RGB 168 / 139 / 122
PMS 7530
NCS S 5010-Y50R
HEX a88b7a

- Shape darkCorporate color light copper
- Shape lightCorporate color extra light copper
- Shape overlapCorporate color copper
When incorporating text into the copper-colored rhomboid, the shape should be aligned to the right margin of the layout. In instances where the rhomboid is used without text, it offers greater flexibility and can be positioned on either the left or the right side.

- SizeThe rhomboid text form should be significantly smaller than the image form.
- Visible edgesAt most, two edges of the text form should be visible within the designed area.
- Visible cornerOne of the corners of the text form should remain visible, preferably the right or left corner. Designs without a visible corner are acceptable in extreme formats.
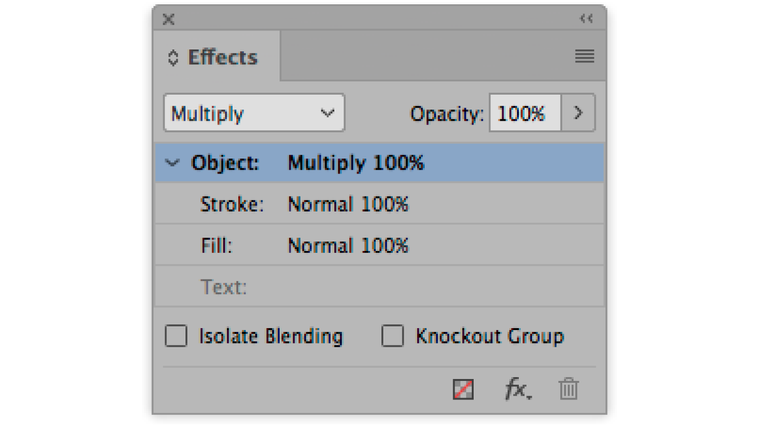
- Multiplied overlapThe two shapes must overlap, with the text shape set using the ‘Multiply’ effect.