Banners
Banners not only communicate Komax’s offerings but also increase brand awareness. Therefore, it is important to always consider the following elements.

Basic elements
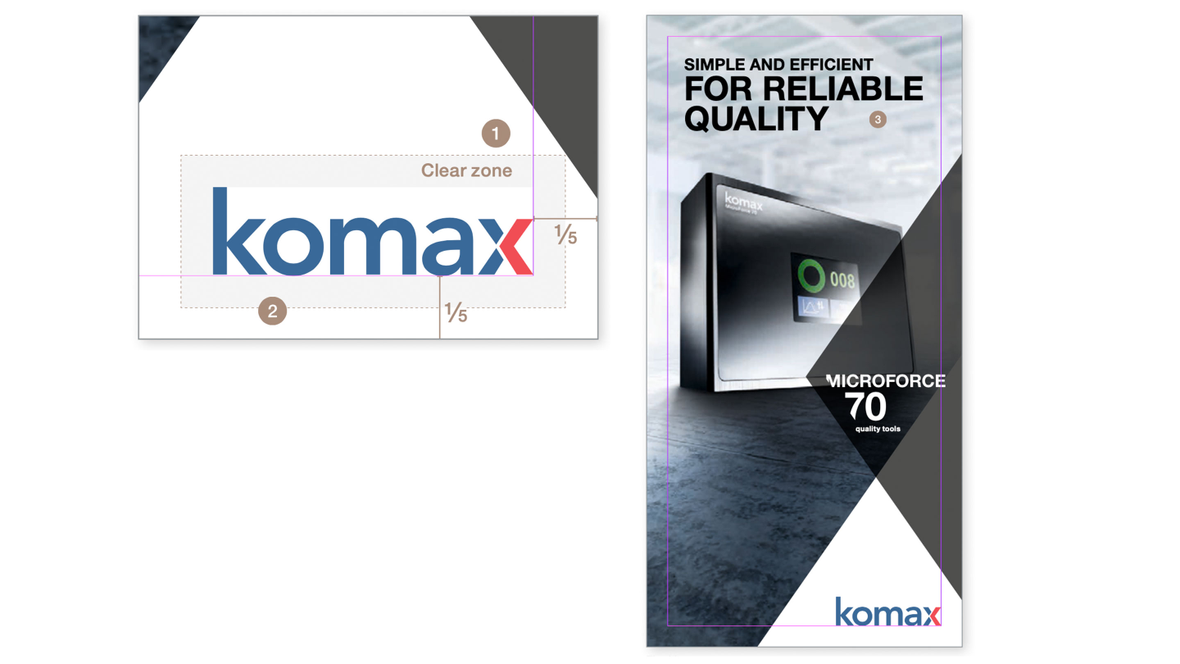
- Picture shapeProducts depicted in online banners are always shown in their factory environment.
- Text shapeThis shape with multiply effect overlaps with the picture shape and is placed on the right-hand side of the banner. In extreme portrait formats, the shape may run over the product as long as it remains clearly visible.
- HeadlineThe main terms are set larger than the rest of the message.
- Product nameHelvetica Neue Bold; set the product name in upper case, the addition in lower case.
- LogoIdeally, the two-color logo is placed in the bottom right-hand corner, on a white segment. It can be moved to another bottom corner in extreme portrait banners, as long as the logo appears on white and its clear zone is respected.

Design grid
- LogoThe size of the logo depends on the available white space. Be sure to scale it appropriately while respecting its clear zone and the outer margins of the banner.
- Outer margins1/5 of the width of the logo defines the outer margins around the banner. A long product name may run slightly over, provided sufficient space is retained at the edge of the banner.
- HeadlineHelvetica neue Bold, upper case. Use two font sizes: The small characters are half the size of the large letters.
